Previous post in series: SP&GM: Step One – Generate Lat/Long codes
Next post in series: SP&GM: Step Three – Create a new Web Page and add a DataView
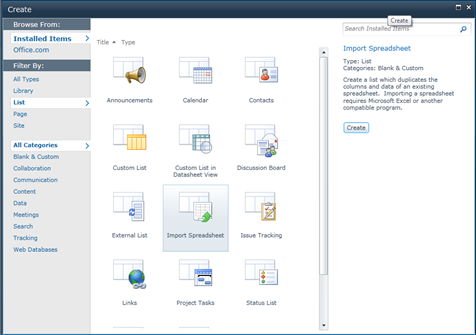
You can either create a custom SharePoint List and manually enter the data or use an Excel file to create and populate the List.
In my case I used an Excel spreadsheet to generate the SharePoint List. As I had just under 200 entries I didn’t want to manually load the data. Unfortunately in generating the SharePoint List this way you don’t have a great deal of control over the field types. If you use my sample JavaScript you’ll need to have the field names the same and have them in the same order and once in SharePoint the field types will need to be the same (you can add additional columns to the right of the field Lat/Long as this wont impact the sample code). It’s highly likely that not all of these requirements will be met so I’ll describe in a later post in this series how I identified the various elements in order to extract the relevant information to be used to generate the Google Map.
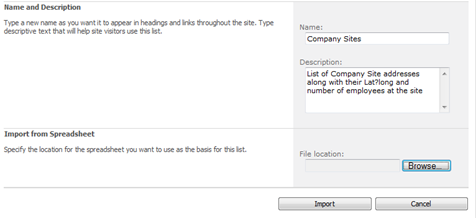
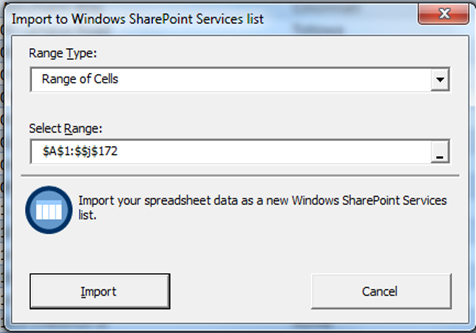
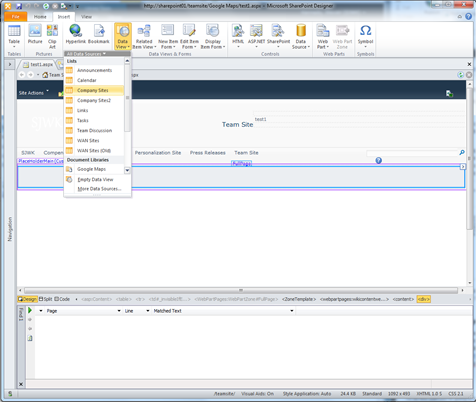
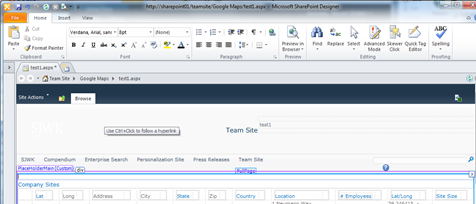
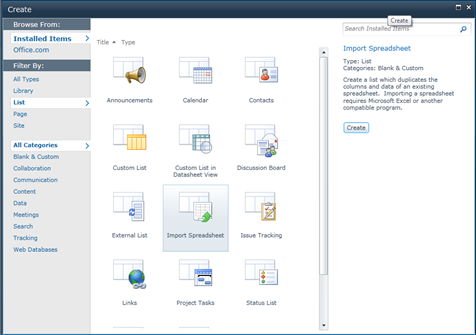
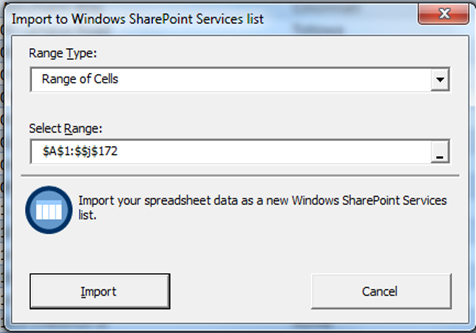
The next three pictures depict various screens used to create a SharePoint List from an Excel Spreadsheet.



The picture below shows the various fields for my List, along with the field type. I’d also suggest at this time that you create a second view of the data, with a limited number of rows of data displayed. his will help during trouble shooting. If you have lots of data then each entry will be processed. By limiting the number of rows displayed we limit the number being processed. You could if you want just modify the default view to limit the number of items but I found it easier to have to separate views.
![image_thumb[9] image_thumb[9]](https://stevenjwkennedy.files.wordpress.com/2011/04/image_thumb9_thumb.png?w=478&h=199)
Modify the Default view
The default ‘All Items’ view contains an auto-generated column that we don’t need need so we’ll modify it to exclude it.
On the Ribbon select ‘List’ and then ‘List Settings’. Scroll to the bottom of the page and click on ‘All Items’, under the ‘Views’ heading. The ‘Columns’ section should be auto expanded, if not expand it. The first column listed should be ‘Attachments’. Uncheck the box next to it’s name and then click on ‘OK’.
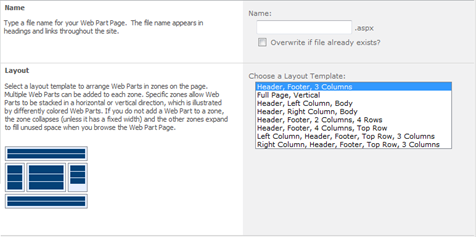
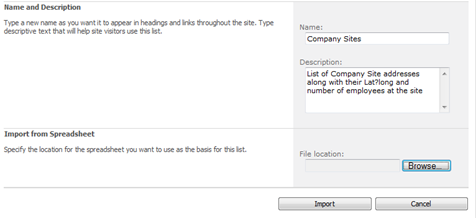
Create a new View
Select the SharePoint List for which you want to create a new view. On the Ribbon select ‘List’ and then ‘List Settings’. Scroll to the bottom of the page and click on ‘Create view’. At the bottom of the page under the heading ‘Start from an existing view’ select All Items’. In the resulting dialog box type in a name for the view. I used ‘5 Records’. Scroll down to the bottom of the page and expand the section ‘Item Limit’. Set the ‘Number of items to display:’ to 5 and select the ‘Limit the total number of items …….’ radio button. Then select ‘OK’. You should then have a new view something like that shown below.
![image_thumb[10] image_thumb[10]](https://stevenjwkennedy.files.wordpress.com/2011/04/image_thumb10_thumb.png?w=478&h=97)
Previous post in series: SP&GM: Step One – Generate Lat/Long codes
Next post in series: SP&GM: Step Three – Create a new Web Page and add a DataView









![image_thumb[9] image_thumb[9]](https://stevenjwkennedy.files.wordpress.com/2011/04/image_thumb9_thumb.png?w=478&h=199)
![image_thumb[10] image_thumb[10]](https://stevenjwkennedy.files.wordpress.com/2011/04/image_thumb10_thumb.png?w=478&h=97)